چگونه گوتنبرگ را غیرفعال کنیم و ویرایشگر کلاسیک را در وردپرس نگه داریم
آیا می خواهید گوتنبرگ (ویرایشگر بلوک) را غیرفعال کنید و ویرایشگر کلاسیک وردپرس را در سایت خود نگه دارید؟ پس با مقاله غیر فعال کردن ویرایشگر گوتنبرگ وردپرس همراه باشید
گوتنبرگ ویرایشگر بلوک پیش فرض در وردپرس است که جایگزین ویرایشگر کلاسیک وردپرس شده است. برای بسیاری از کاربران سازگاری با ویرایشگر کلاسیک دشوار است و ترجیح می دهند ویرایشگر کلاسیک را حفظ کنند.
در این مقاله به شما نشان خواهیم داد که چگونه به راحتی گوتنبرگ را غیرفعال کنید و ویرایشگر کلاسیک را در وردپرس نگه دارید.

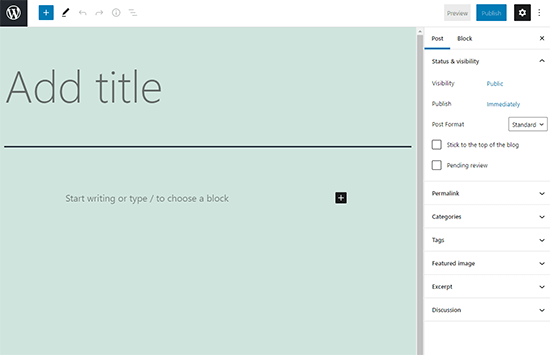
گوتنبرگ چیست؟
گوتنبرگ نام توسعهای برای ویرایشگر بلاک در وردپرس است. ویرایشگر بلوک با هدف مدرن کردن تجربه نوشتن وردپرس ایجاد شده است.

سعی می کند مانند یک افزونه سازنده صفحه کار کند و به شما امکان می دهد موارد را در یک پست یا صفحه بکشید و رها کنید. هدف ارائه انعطافپذیری بیشتر و فعال کردن کاربران وردپرس برای ایجاد طرحبندی منحصربهفرد برای محتوای خود با محتوای چند رسانهای غنی است.
از زمان انتشار وردپرس 5.0، ویرایشگر بلوک اکنون ویرایشگر پیش فرض وردپرس است.
چرا ویرایشگر گوتنبرگ را در وردپرس غیرفعال کنیم؟
بسیاری از کاربرانی که سال ها از وردپرس استفاده می کنند با ویرایشگر کلاسیک راحت تر هستند.
همچنین از آنجایی که ویرایشگر بلاک نسبتا جدید است، برخی از افزونه ها هنوز با آن سازگار نیستند.
خوشبختانه، یک افزونه توسط تیم اصلی وردپرس وجود دارد که به شما امکان می دهد از ویرایشگر کلاسیک حتی در وردپرس 5.0 یا بالاتر استفاده کنید.
بیایید نگاهی به نحوه غیرفعال کردن آسان گوتنبرگ و ادامه استفاده از ویرایشگر کلاسیک وردپرس بیندازیم.
- روش 1. گوتنبرگ را با افزونه WPCode غیرفعال کنید (توصیه می شود)
- روش 2. گوتنبرگ را با افزونه ویرایشگر کلاسیک غیرفعال کنید
- روش 3. از ویرایشگر کلاسیک با غیرفعال کردن افزونه گوتنبرگ استفاده کنید
روش 1. گوتنبرگ را با افزونه WPCode غیرفعال کنید (توصیه می شود)
در WPBeginner، توصیه می کنیم گوتنبرگ را با استفاده از افزونه WPCode غیرفعال کنید.

WPCode بهترین افزونه قطعه کد برای وردپرس است. این کار اضافه کردن کد سفارشی در وردپرس را بدون نیاز به ویرایش فایل functions.php موضوع خود آسان می کند.
WPCode همچنین دارای یک کتابخانه قطعه کد داخلی است که سفارشی کردن عملکردهای وردپرس را آسان می کند.
در کتابخانه، تکههای کد تأیید شده برای درخواستهای ویژگی محبوب مانند غیرفعال کردن گوتنبرگ، غیرفعال کردن WordPress REST API ، غیرفعال کردن بهروزرسانیهای خودکار و موارد دیگر را خواهید یافت.
این کار نیاز به نصب یکسری افزونه های یکبار مصرف را برطرف می کند.
برای شروع، باید افزونه رایگان WPCode را نصب و فعال کنید. اگر به کمک نیاز دارید، راهنمای ما در مورد نحوه نصب افزونه وردپرس را برای دستورالعمل های گام به گام ببینید.
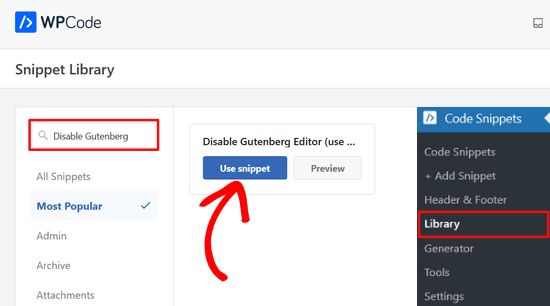
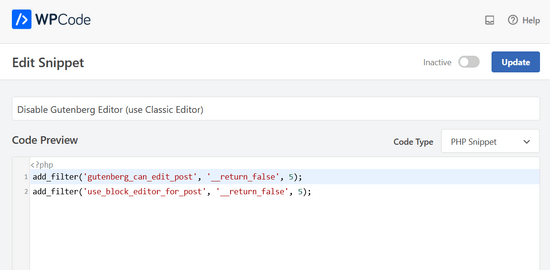
پس از فعال شدن افزونه، از داشبورد وردپرس خود به قسمت Code Snippets » Library بروید.
سپس قطعه «غیرفعال کردن ویرایشگر گوتنبرگ (استفاده از ویرایشگر کلاسیک)» را جستجو کنید و روی دکمه «استفاده از قطعه» کلیک کنید.

سپس، WPCode به طور خودکار کد را اضافه میکند، روش درج مناسب را تنظیم میکند و عنوان و برچسبهایی را اضافه میکند تا به شما کمک کند به خاطر بیاورید که کد برای چیست.

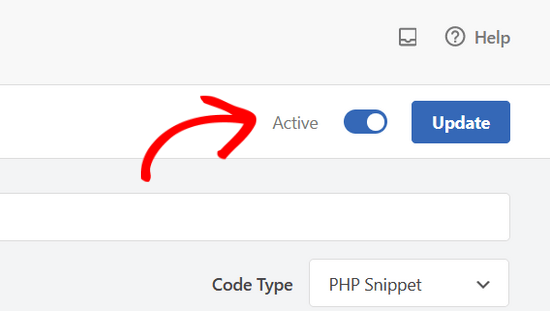
تنها کاری که باید انجام دهید این است که سوئیچ را از «غیرفعال» به «فعال» تغییر دهید.
پس از آن، روی دکمه "به روز رسانی" کلیک کنید.

خودشه. ویرایشگر بلوک گوتنبرگ اکنون غیرفعال است و می توانید از ویرایشگر کلاسیک استفاده کنید.
روش 2. گوتنبرگ را با افزونه ویرایشگر کلاسیک غیرفعال کنید
برای این روش، ما از افزونه ویرایشگر کلاسیک استفاده خواهیم کرد که توسط مشارکت کنندگان اصلی وردپرس توسعه و نگهداری می شود.
اولین کاری که باید انجام دهید این است که افزونه Classic Editor را نصب و فعال کنید. برای جزئیات بیشتر، راهنمای گام به گام ما در مورد نحوه نصب افزونه وردپرس را ببینید.
این افزونه خارج از جعبه کار می کند و پس از فعال سازی، ویرایشگر گوتنبرگ را غیرفعال می کند.
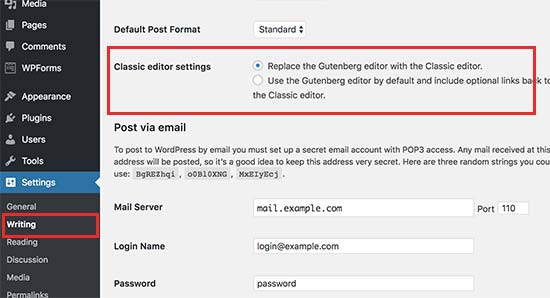
این افزونه همچنین گزینه ای را در اختیار شما قرار می دهد که هم زمان گوتنبرگ و هم ویرایشگر کلاسیک را نگه دارید. شما می توانید این را در تنظیمات افزونه پیکربندی کنید.
به سادگی به صفحه تنظیمات » نوشتن در قسمت مدیریت وردپرس خود بروید. گزینه انجام این کار را در قسمت «تنظیمات ویرایشگر کلاسیک» خواهید دید.

فراموش نکنید که برای ذخیره تنظیمات خود بر روی دکمه ذخیره تغییرات کلیک کنید.
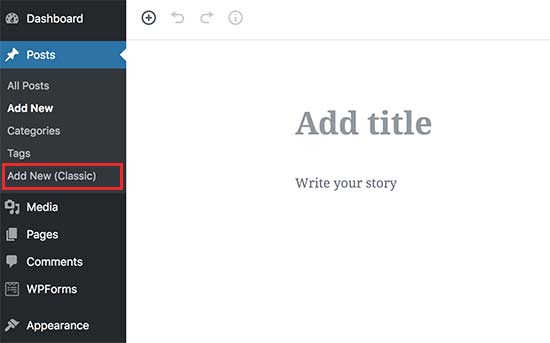
اکنون می توانید پیوند جدیدی را در زیر منوی پست ها مشاهده کنید تا با استفاده از ویرایشگر کلاسیک، پست های جدید ایجاد کنید.

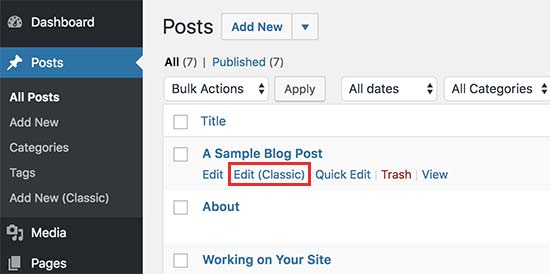
همچنین می توانید مقالات قدیمی را با استفاده از ویرایشگر کلاسیک ویرایش کنید. به سادگی به صفحه پست ها » همه پست ها بروید و پیوند «ویرایش (کلاسیک)» را در زیر پست ها مشاهده خواهید کرد.

روش 3. از ویرایشگر کلاسیک با غیرفعال کردن افزونه گوتنبرگ استفاده کنید
اگر میخواهید گوتنبرگ را برای نقشهای کاربری خاص و انواع پستها غیرفعال کنید ، این روش به شما در انجام این کار کمک میکند.
ابتدا باید افزونه Disable Gutenberg را نصب و فعال کنید. برای جزئیات بیشتر، راهنمای گام به گام ما در مورد نحوه نصب افزونه وردپرس را ببینید.
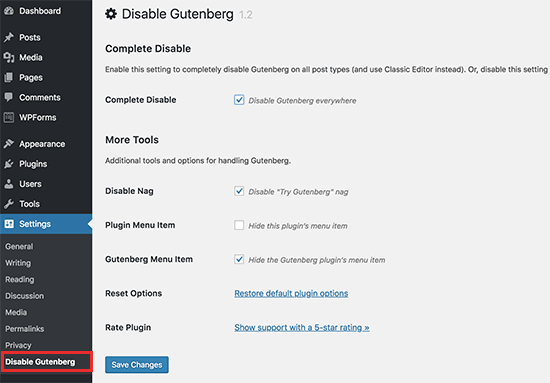
پس از فعال سازی، برای پیکربندی تنظیمات افزونه باید به صفحه تنظیمات » غیرفعال کردن گوتنبرگ مراجعه کنید.

به طور پیش فرض، این افزونه گوتنبرگ را در همه جا برای همه کاربران وب سایت شما غیرفعال می کند. با این حال، اگر میخواهید آن را به نقشهای کاربری خاص و انواع پست محدود کنید، باید تیک گزینه «غیرفعال کردن کامل» را بردارید.
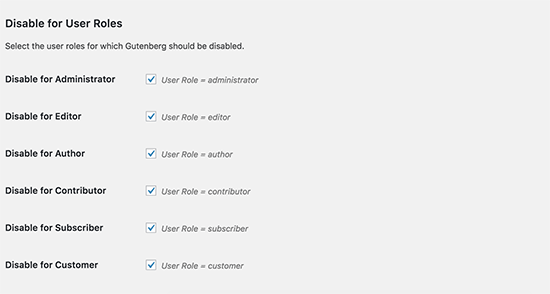
با برداشتن علامت آن، گزینههای بیشتری برای غیرفعال کردن انتخابی گوتنبرگ برای نقشهای کاربری خاص، انواع پست، قالبهای تم یا پستهای فردی نمایش داده میشود.

اگر از افزونه وردپرس استفاده میکنید که با گوتنبرگ سازگار نیست، اما میخواهید از Gutenberg برای سایر مناطق سایت خود استفاده کنید، این گزینه مفید است.
وردپرس محبوب ترین سازنده وب سایت در جهان است که بیش از 43 درصد از وب سایت های موجود در اینترنت را تامین می کند.
این دارای هزاران پلاگین و تم است و انواع وب سایت ها را از فروشگاه های تجارت الکترونیک گرفته تا انجمن های عضویت را تقویت می کند.
بسیاری از این افزونه ها اکنون با ویرایشگر بلوک سازگار هستند. به عنوان مثال، WPForms شامل یک بلوک فرم تماس سفارشی است، بنابراین می توانید به راحتی فرم های خود را در هر پست یا صفحه با ویرایشگر بلوک درج کنید.
با این حال، بسیاری از ابزارهای شخص ثالث هنوز به شدت به ویرایشگر کلاسیک وردپرس متکی هستند و ممکن است کاملاً با ویرایشگر بلوک سازگار نباشند.
اگر اینطور است، پس این تنظیمات می تواند برای شما بسیار مفید باشد.
فراموش نکنید که برای ذخیره تنظیمات خود بر روی دکمه ذخیره تغییرات کلیک کنید.
نحوه انتخاب بهترین ارائه دهنده میزبانی وردپرس

نحوه انتخاب بهترین ارائه دهنده میزبانی وردپرس
انتخاب بهترین برنامه میزبانی وردپرس برای وب سایت شما به دلایل بسیاری می تواند مبارزه باشد. در این مقاله از سری مقاله های آموزش وردپرس می خواهیم راجع به انتخاب بهترین هاست برای سایت وردپرسی صحبت کنیم.
Read more
آموزش طراحی سایت با المنتور

در هر سایتی با موضوع مشخص، از قالبی متناسب با آن موضوع استفاده میشود و چنین قالبی باید توانایی رفع نیازهای سایت را داشته باشد. در سایتهای مختلف، صفحات متعددی نیز طراحی میشوند که هر یک از آنها میتواند کارآیی گوناگونی داشته باشد. یکی از مواردی که ممکن است برای شما نیز اتفاق افتاده باشد، استفاده از قالبی جداگانه یا صفحات فرود (Landing Page) در وردپرس است که ایجاد چنین صفحاتی با استفاده از کدنویسی کار آسانی نیست و نیازمند دانش کدنویسی دارد. افزونههای مختلفی در زمینه ساخت صفحات گرافیکی در وردپرس موجود است که هریک از آنها مزیتها و معایبی دارند. در این مقاله قصد داریم با آموزش المنتور که یک صفحهساز حرفهایست در خدمت شما دوستان باشیم.
آموزش المنتور
افزونه Elementor Page Builder یک افزونه حرفهای و کاربردی در زمینه ساخت صفحات گرافیکی در وردپرس مشابه صفحهساز visual composer است که با استفاده از آن قادر به قرار دادن المانها و اجزای مختلف یک صفحه در کنار هم خواهید بود. این افزونه توانسته است از میان بیش از 2 میلیون نصب فعال خود، امتیاز 5 از 5 را به خود اختصاص دهد. در آموزش المنتور به شما یاد میدهیم چگونه صفحات زیبا و جذابی بسازید.
برخی از ویژگیهای افزونه
قابلیت طراحی و ایجاد انواع صفحات در وردپرس
قابلیت ایجاد صفحه موردنظر در وردپرس به صورت حرفهای
بهینه بودن افزونه و سرعت بالای آن
قابلیت طراحی به صورت زنده
وجود چندین قالب آمادهی حرفهای
قابلیت ایجاد انواع صفحات واکنشگرا و ریسپانسیو
قابلیت تهیه نسخه پشتیبان از ویرایشهای قبلی
قابلیت ایجاد صفحه در دست ساخت
سازگار با ووکامرس
پشتیبانی از زبان فارسی
وجود 30 آیتم مختلف برای استفاده در صفحات
و…
نصب و راهاندازی افزونه
افزونه Elementor
ابتدا افزونه را از انتهای این مقاله دانلود کنید. پس از ورود به پیشخوان وردپرس، از قسمت افزونهها، روی “افزودن” کلیک کنید. سپس دکمه “بارگذاری افزونه را بزنید و فایل دانلود شده را انتخاب کنید. سپس دکمه “نصب افزونه” را بزنید و پس از نصب کمی صبر کنید تا ترجمه فارسی این افزونه نیز بروزرسانی شود. پس از بروزرسانی ترجمه، دکمه “فعال کردن افزونه” را بزنید.
پس از نصب بخشی به نام “المنتور” در پیشخوان وردپرس ظاهر میشود که تنظیمات مربوط به این افزونه از طریق آن در دسترس است.
فهرست تنظیمات المنتور
منوی تنظیمات
این بخش مربوط به تنظیمات اصلی افزونه بوده که دارای 3 سربرگ مختلف است که به بررسی هر یک میپردازیم.
سربرگ کلی
بررسی تنظیمات سربرگ اصلی در المنتور
انواع نوشته: در این بخش میتوانید افزونه را برای نوشتهها، برگهها یا صفحه محصولات ووکامرس فعال کنید.
غیر فعال کردن رنگهای پیشفرض: با استفاده از این گزینه رنگبندیهای مورد استفاده در افزونه غیرفعال میشوند و رنگبندیها از قالب وردپرس شما فراخوانی خواهند شد.
غیر فعال کردن فونت های پیشفرض: با استفاده از این گزینه فونتهای پیشفرض موجود در افزونه غیرفعال میشوند و فونتهای مورد استفاده از قالب وردپرس شما فراخوانی خواهند شد.
رهگیری استفاده از داده ها: با استفاده از این بخش میتوانید به پیشرفت و بهبود افزونه کمک کنید. در صورتی که این گزینه را تیک بزنید، افزونه به صورت خودکار داده هایی را از سمت شما به تیم توسعه دهنده افزونه می فرستد تا اگر اشکالی در اجرای افزونه وجود داشته باشد، فورا به دست تیم توسعه دهنده برسد تا آن ها بتوانند افزونه را بهبود دهند. نگران نباشید داده های حساس از طرف شما ارسال نخواهند شد.
سربرگ استایل
تنظیمات مربوط به ظاهر المنتور
با استفاده از این بخش میتوانید تنظیمات مربوط به استایلدهی را برای ساخت صفحات گرافیکی در وردپرس اعمال کنید.
فونت های پیشفرض کلی: در این بخش باید نام فونت مورد استفاده خود برای ساخت صفحات گرافیکی در وردپرس را مشخص کنید.
عرض محتوا: در این بخش میتوانید عرض محتوای خود در صفحات را مشخص کنید. مقدار پیشفرض 1140 پیکسل است که اگر در نمایش محتوای خود به مشکل خوردید، می توانید این مقدار را تغییر دهید. در غیر این صورت از مقدار پیش فرض استفاده کنید.
فاصله بین ابزارک ها: با استفاده از این بخش میتوانید فاصله میان اجزا و ابزارکهای مورد استفاده در صفحات خود را تعیین کنید. مقدار 20 پیکسل برای تمامی ابزارک های صفحه اعمال می شود و بعدا می توانید این فاصله را برای ابزارکی خاص تغییر دهید.
اندازه شدن بخش کشیده: با استفاده از این گزینه میتوانید عرض صفحات خود را به اندازه بخش Body قالب خود تعیین کنید.
سلکتور عنوان برگه: با استفاده از این گزینه میتوانید استایلی را برای عنوان صفحه ایجاد شده خود بنویسید.
نقطه شکست تبلت: حداقل سایز نمایش دسکتاپ که کمتر از آن، سایز تبلت محسوب میشود را به پیکسل وارد کنید. میتوانید از مقدار استاندارد 1025 پیکسل استفاده کنید.
نقطه شکست موبایل: حداقل سایز نمایش تبلت که کمتر از آن، سایز موبایل محسوب می شود را به پیکسل وارد کنید. میتوانید از مقدار استاندارد 768 پیکسل استفاده کنید.
لایت باکس تصویر: با انتخاب این گزینه میتوانید برای تصاویر موجود در سایت وردپرسی خود Lightbox فعال کنید. یعنی اگر کاربران روی تصویری کلیک کنند، آن تصویر در قالب یک جعبه نمایش داده خواهد شد.
سربرگ پیشرفته
این بخش مربوط به تنظیمات پیشرفته و حرفهای افزونه است.
تنظیمات پیشرفته مربوط به المنتور
روش پرینت CSS: در این بخش میتوانید نحوه فراخوانی CSS را انتخاب کنید. در این بخش قادر به استفاده از فایل استایل اصلی قالب یا فایل فرعی هستید. پیشنهاد می شود برای عملکرد بهتر ساخت صفحات گرافیکی در وردپرس، این گزینه را روی “فایل خارجی” تنظیم کنید و صرفا برای عیب یابی از گزینه “جایگذاری درونی” استفاده کنید.
تغییر روش بارگذاری ویرایشگر: با استفاده از این گزینه میتوانید حالت لودشونده را برای بخش ویرایش صفحه موردنظر در وردپرس فعال کنید. تنها زمانی این گزینه را روی حالت فعال قرار دهید که میخواهید عیب یابی انجام دهید.
در حال ویرایش دستگیره ها: با فعال کردن این گزینه، هنگامی که روی دکمه ویرایش عنصر قرار میگیرید، تنظیمات عنصر نمایش داده خواهد شد.
پس از تنظیم موارد بالا بر روی دکمه “ذخیره تغییرات” کلیک کنید تا تنظیمات اعمال شده ذخیره شوند.
منوی مدیریت نقشها
مدیریت نقش ها در المنتور
منوی بعدی، مدیریت نقشها است که با استفاده از این منو میتوانید نقشهای مختلف وردپرس را از دسترسی به ویرایشگر المنتور محدود کنید. کافیست روی هر یک از نقشها کلیک کنید و تیک گزینه “بدون دسترسی به ویرایشگر” را بزنید و در نهایت تغییرات را ذخیره نمایید.
منو ابزار ها
در این بخش تنظیمات بیشتری برای مدیریت و کار با افزونه وجود دارد که به بررسی هر یک از این 4 سربرگ میپردازیم.
سربرگ کلی
سربرگ کلی در وبسایت
تولید مجدد فایل CSS: به دلیل اینکه کد های CSS سفارشی افزونه در یک فایل جداگانه ذخیره میشوند، میتوانید با زدن این دکمه، فایل جدید را تولید کنید.
تست سرعت افزونه های وردپرس با P3 + آموزش ویدیویی
همگام سازی کتابخانه: کتابخانه قالبهای المنتور هر روز به صورت خودکار بروز رسانی میشوند. اما در صورت تمایل می توانید این کتابخانه را با کلیک کردن روی این دکمه به صورت دستی بروز رسانی کنید.
حالت ایمن: در صورتی که در استفاده از ویرایشگر به مشکل خوردهاید، میتوانید این گزینه را در حالت فعال قرار دهید تا فقط ویرایشگر برای شما بارگذاری شود. در این صورت اگر مشکل شما حل شد، مشکل از قالب یا یکی از افزونههای سایت شما است که باید بررسی شود.
نوار اشکال زدایی: در صورت فعال کردن این گزینه، یک نوار مدیریتی اضافه خواهد شد که تمامی قالبها را لیست میکند.
سربرگ جایگزینی URL
سربرگ جایگزینی URL
در صورتی که آدرس سایت شما تغییر کرده است یا میخواهید از پروتکل HTTPS استفاده کنید، میتوانید از این قسمت آدرس قدیمی و جدید سایت خود را بنویسید و سپس دکمه جایگزینی URL را بزنید. در این صورت دادههای المنتور بروز رسانی خواهد شد. البته فراموش نکنید قبل از این کار حتما یک نسخه پشتیبان از سایت خود تهیه نمایید.
سربرگ کنترل نسخه
سربرگ کنترل نسخه
بازگشت نسخه رایگان: در صورتی که در استفاده از نسخه کنونی المنتور بر روی سایت خود مشکلی دارید، میتوانید دکمه مربوطه در این قسمت را بزنید تا به صورت خودکار به نسخه قبلی افزونه بازگردید. قبل از انجام این کار، گرفتن بک آپ از دیتابیس فراموش نشود.
تست نسخه بتا: اگر این گزینه را روی حالت فعال قرار دهید، میتوانید از نسخه بتای افزونه که هنوز به صورت رسمی ارائه نشده است استفاده کنید.
سربرگ حالت تعمیر
سربرگ حالت تعمیر
انتخاب حالت: در این گزینه میتوانید حالت تعمیر یا به زودی را انتخاب کنید. حالت تعمیر بهتر است بیشتر از 3 روز طول نکشد؛ چرا که بر رتبه سئو سایت شما تاثیر خواهد گذاشت.
چه کسی می تواند به سایت دسترسی داشته باشد؟: در این قسمت میتوانید تعیین کنید در صورتی که حالت تعمیر یا به زودی فعال باشد، چه کسی قادر است به مدیریت و خود سایت دسترسی داشته باشد. اگر این گزینه را روی حالت “سفارشی” قرار دهید، میتوانید این دسترسی را به نقشهای مختلف وردپرس بدهید.
انتخاب قالب: در این قسمت میتوانید قالب نمایش حالت تعمیر را تعیین کنید. برای این کار باید یک قالب برای برگه “در دست تعمیر” که توسط افزونه ساخته شده است بسازید و آن را از این قسمت انتخاب کنید.
اکنون برای ایجاد صفحه با المانهای موردنظر خود وارد بخش ایجاد برگه یا نوشته در پیشخوان وردپرس شوید. در این صفحه بخشی به نام ویرایش با المنتور ظاهر میشود که با استفاده از آن میتوانید صفحه موردنظر در وردپرس را به صورت زنده طراحی و ایجاد کنید. پس از کلیک بر روی این بخش باید مدت زمانی را جهت آمادهسازی ابزارهای افزونه منتظر بمانید و پس از بارگذاری آنها وارد صفحه مربوطه خواهید شد.
تمامی المان های المنتور
با ورود به این بخش در ابتدا دو گزینه به نام افزودن بخش جدید و افزودن قالب نمایش داده میشود. برای استفاده از قالبهای آماده افزونه کافی است از میان قالبهای موجود یکی را انتخاب و اقدام به ویرایش آن کنید.
همچنین با کلیک بر روی افزودن بخش جدید میتوانید ساختار موردنظر خود را انتخاب کنید.
انتخاب ساختار صفحه
با کلیک بر روی ساختار موردنظر خود گزینههایی برای افزودن المان دلخواه خود به آن نمایان میشود که باید اجزای موردنیاز خود جهت استفاده در آن صفحه را از ابزارک سمت راست همین صفحه انتخاب کنید.
به طور مثال ما در این بخش ابزار سربرگ را به صورت Drag & Drop به یکی از بخشهای مربوط به ساختار صفحه میکشیم و اطلاعات آن را وارد میکنیم. اینگونه ساخت صفحات گرافیکی در وردپرس امکانپذیر میشود.
افزودن المنت ها
عنوان: در این بخش باید متنی را که نیاز به نمایش آن در بخش ساختار دارید وارد کنید.
پیوند: اگر نیاز به لینک دادن متن خود به صفحهای دیگر دارید، لینک موردنظر خود را در این بخش وارد کنید. با اینکار در صورت کلیک کاربر بر روی متن مورد استفاده، به صفحهای لینک آن در این بخش وارد شده باشد منتقل میشود.
سایز: این بخش مربوط به سایز متن مورد استفاده شما است. با استفاده از آن میتوانید سایز متن خود را مشخص کنید و آن در حالت کوچک، متوسط یا بزرگ قرار دهید.
تگ HTML: اگر نیاز به نمایش محتویات متن خود در تگهای H دارید، کافی است نوع تگ H را از طریق این بخش وارد کنید.
چیدمان: در این بخش باید راستچین، چپچین، وسطچین یا حالت مساوی را برای متن خود فعال کنید.
استایل
استایل المنتور
در این بخش میتوانید استایل بخش ایجاد شده را شخصیسازی کنید.
رنگ متن: این بخش مربوط به رنگ متن نوشته شده است.
تایپوگرافی: در این بخش میتوانید فونت، رنگ، سایز و… متن موردنظر خود را جهت نمایش در صفحه ایجاد شده انتخاب کنید.
سایه متن: با استفاده از این گزینه میتوانید برای متن خود سایه ایجاد کنید.
حالت ادغام: در این گزینه میتوانید حالت نمایش و ترکیب حروف را تغییر دهید.
پیشرفته
تنظیمات پیشرفته در المنتور
با استفاده از تنظیمات سربرگ پیشرفته میتوانید تنظیمات بیشتری برای نحوه نمایش المان مورد نظر خود اعمال کنید. به عنوان مثال میتوانید فاصلهها را تغییر دهید، برای نمایش این المان انیمیشن بگذارید، یک پس زمینه برای حالت معمولی و هاور المان تعیین کنید و یا حتی تعیین کنید این المان در چه سایزهای صفحه نمایشی نشان داده شود.
در نهایت کافی است بر روی دکمه انتشار کلیک کنید تا صفحه موردنظر در وردپرس موردنظر شما نمایش داده شود.
نمونه صفحه ساخته شده با المنتور
دقت داشته باشید هر المانی که اضافه میکنید، در سمت راست صفحه دارای 3 سربرگ است که تنظیمات آن المان را در بر دارد. شما میتوانید از بین 30 المان محتلف افزونه قدرتمند المنتور، صفحه دلخواه خود را با دست باز بسازید.
نمونه صفحه ساخته شده با المنتور
یک صفحه ساده با المنتور برایتان ایجاد کردیم که پیشنهاد میکنم آن را مشاهده کنید:
نمونه صفحه ساخته شده با المنتورافزودنیهای المنتور
المنتور افزودنیهای مختلفی نیز دارد که شاید اول کار زیاد به آنها نیازمند نشوید اما بعدها برای تکمیل پروژه خود میتوانید از آنها استفاده کنید.
دریافت افزونههای حرفهای المنتورجمعبندی
استفاده از صفحات گوناگون با المانهای خاص با استفاده از کدنویسی ممکن است برای تمامی کاربران امکانپذیر نباشد. به همین دلیل ساخت صفحات گرافیکی در وردپرس را با المنتور ممکن میسازیم. در این مقاله به آموزش المنتور پرداختیم که با استفاده از آن قادر به
ایجاد صفحه موردنظر در وردپرس خواهید بود. حتما تجربه خود را در مورد استفاده از افزونه صفحه ساز المنتور با ما در میان بگذارید.
منبع: